Me interesó muchísimo esta conferencia –a la que llegué a través del Newsletter de Sitepoint– porque sintetiza los conceptos que utilizamos para pensar el layout de los websites desde que empezamos a armarlos allá por 1996. En aquel momento era complicado lograr una estructura de grilla, se trabajaba el contenido usando tablas y nunca el resultado se veía igual en todos los navegadores.
Mark Boulton, en la conferencia australiana Web Directions South 09, hizo una presentación sobre estrucutura tipográfica en la web. Él se define como un diseñador tipográfico y aclara que esto significa que diseña con tipografía, que es mucho más amplio que elegir una familia: abarca todos los elementos del diseño tipográfico, desde grillas y jerarquías, a composición.
No dió una presentación con trucos y consejos, o sobre font embedding, sino acerca de diseño tipográfico y los aspectos relacionados que le resultan importantes.
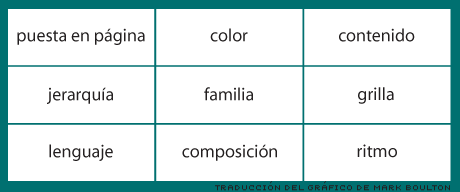
Boulton entiende la estructura tipográfica desde nueve elementos, a los que divide en tres areas: función (lenguaje, composición y ritmo), forma (grilla, familia tipográfica y jerarquía) y atributos (puesta en página, color y contenido)
Todos ellos contribuyen a crear una estructura tipográfica firme, inclusive sacando un par de ellos, se sigue sosteniendo. Es por eso que la elección de la familia tipográfica no es la única a la hora de definir un buen diseño para un website.
Define estos nueve elementos de la siguiente manera:
Puesta en página: es la combinación de tipografía con otros elementos gráficos tales como fotos, ilustraciones, videos u otros elementos de la interfaz.
Color: en términos tipográficos, puede significar el valor cromático o el valor de luminosidad de un texto. Cuando se habla de color tipográfico denso se refiere a un texto con poca interlínea e interletrado apretado; y lo contrario sería un texto liviano.
Contenido: muchas veces tenemos que diseñar sitios para los cuales no está definido el contenido, a veces tenemos una idea de lo que podría ser pero como los datos son líquidos es difícil de definir. Como el contenido es una parte importante del diseño tipográfico diseñamos sin él (pero definiendo tipologías de lo que podría aparecer según cada caso.)
Jerarquía: habla de los niveles de importancia conceptual del contenido, y tipográficamente se refiere a la visualización de la misma.
Fuente tipográfica: es la familia utilizada para mostrar el contenido.
Grilla: la grilla tipográfica es la base en la que se construye una puesta en página.
Lenguaje: está a la par de la tipografía. La última puede definirse como el display y el arreglo del lenguaje.
Composición tipográfica: el proceso de tomar un texto en bruto y marcarlo, darle atribuciones tales como encabezado, listas, enfatizado, etc.
Ritmo: se refiere a cómo la disposición y la puesta en página ayudan al acto de leer.
Como se puede observar, la familia tipográfica es una de 9 partes, no la más importante como a menudo suelen esgrimir algunos diseñadores, sobre todo cuando afirman que poder incrustar las fuentes en los documentos para la web (font-embedding) va a cambiar significativamente la manera en que van a lucir los websites. No quiero decir con esto que no es un paso importante o significativo, sino justamente enfatizar que el equilibrio de todas las partes es lo que hace que una pieza luzca diferente más que una infinita posibilidad de elección tipográfica. Y justamente no debería ser una excusa para tener un diseño pobre.